728x90

블록 레벨 요소(Block-level Elements)
- 마크업을 할 때 줄이 바뀌는 특성을 가지고 있다.
- 블록 레벨 요소는 텍스트(문자)와 인라인 요소를 자식 요소로 포함할 수 있다.
- 블록 레벨 요소 중에는 블록 레벨 요소를 자식 요소로 포함할 수 있는 요소와 없는 요소가 있다.
- 블록 레벨 요소는 하나의 박스라고 생각하면 된다.
- 하나의 박스(영역)이기 때문에 margin 값과 padding 값을 적용할 수 있다.
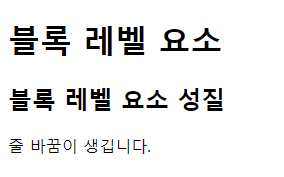
ex). <h1>, <h2>, <p> 같은 요소들은 대표적인 블록 레벨 요소로 화면상 줄 바꿈 현상이 일어난다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>블록 레벨 요소 예제</title>
</head>
<body>
<h1> 블록 레벨 요소 </h1>
<h2> 블록 레벨 요소 성질</h2>
<p> 줄 바꿈이 생깁니다.</p>
</body>
</html>
인라인 요소(Inline Elements)
- 마크업을 할 때 가로로 정렬이 된다. 즉 줄이 바뀌는 특성이 없고 한 줄로 출력이 된다.
- 인라인 요소 안에는 텍스트(문자)와 인라인요소, 블록 레벨 요소를 자식 요소로 포함할 수 없다.
- 인라인 요소는 하나의 텍스트(문자)라고 생각하면 된다.
- 텍스트(문자)이기 때문에 margin값과 padding값을 상하로는 적용할 수 없지만 좌우로는 적용 가능하다.
- 또한 컨텐츠의 크기만큼 공간을 차지하기 때문에 width 값과 height 값이 적용되지 않는다.
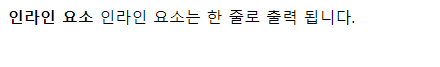
ex). <a>, <strong>, <span> 같은 요소들은 대표적인 인라인 요소로 한 줄로 출력된다
<!DOCTYPE html>
<html lang="ko">
<head>
<title>인라인 요소 예제</title>
</head>
<body>
<strong> 인라인 요소 </strong>
<span> 인라인 요소는 한 줄로 출력 됩니다.</span>
</body>
</html>
이상으로 블록 레벨 요소와 인라인 요소의 차이점 이였습니다.
마크업을 할 때 블록 레벨 요소와 인라인 요소의 특성을 잘 알고 있어야만 오류를 방지할 수 있기 때문에
처음에 배울 때 확실하게 배우는 것이 중요하겠습니다!