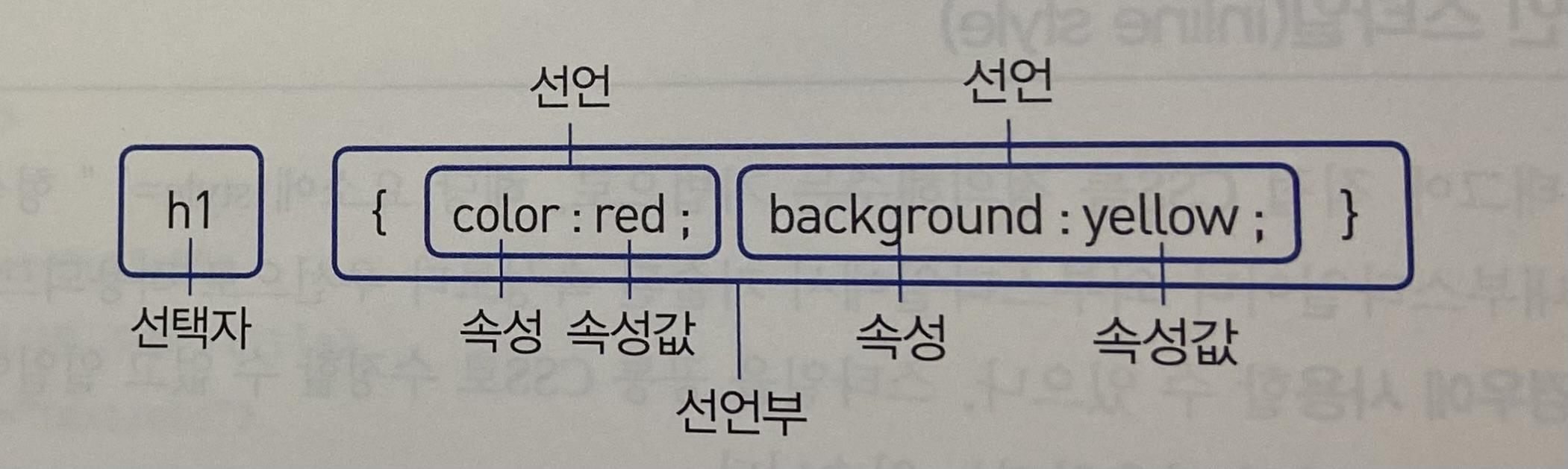
선택자란
- CSS로 UI의 어느 부분을 디자인 할지, 즉 표현할 대상이 되는 부분을 말합니다.

- 예문에서는 h1요소에 배경을 노란색으로, 글자색을 빡간색으로 지정한다는 의미를 담고 있습니다.
- {} 안에 여러 속성을 지정할 수 있고, 각 속성 설정 간에는 ';'으로 구분해주며 마지막 속성 끝에는 구분자를 생략할 수 있습니다.
- 속성은 가로로 붙여 써도 되고 한 줄씩 따로 기술해도 무방합니다.
id 선택자와 class 선택자
요소를 선택하는 방법(선택자)은 type, id, class등 여러 가지가 있습니다. 오늘은 그 중에서 id선택자와 class선택자에 대해 알아보도록 하겠습니다.
id 선택자
- HTML 문서의 요소 중 같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있습니다.
- HTML 요소에 id로 이름을 붙일 때에는 유일한 이름을 부여해야 하며, 다른 요소에 같은 id명을 주어서는 안됩니다.
- CSS에서는 id선택자 앞에 '#'을 붙여야 합니다.
- id명이나 class명은 숫자로 시작할 수 없으며 주로 영문자로 시작합니다.
See the Pen Untitled by kebab000 (@kebab000) on CodePen.
- 위의 예제를 보면 p태그에 파란색을 주었는데 두번째 p태그에 id값을 지정하여 빨간색을 준 모습입니다.
class 선택자
- HTML 문서의 여러 요소 중 같은 이름을 갖는 요소들만 모아 따로 속성을 부여할 때 사용하는 속성입니다.
- 다시말해 여러 개의 요소에 같은 class명을 부여할 수 있습니다.
- 또한 하나의 요소에 여러 개의 class명을 부여할 수도 있습니다.
- CSS에서는 class 선택자 앞에 '.'을 붙여야 합니다.
See the Pen Untitled by kebab000 (@kebab000) on CodePen.
class선택자 예제
오늘은 선택자와 그 중에서 id선택자와 class 선택자에 대해 알아보았습니다!!
제가 생각하는 가장 중요한 차이점은 class 선택자는 중복사용이 가능하지만 id 선택자는 중복사용이 안된다는 것입니다.
이러한 각 선택자들의 특성을 알고 바르게 사용하는 것이 중요하겠습니다.